Редактирование структуры сайта
Видеоинструкция:
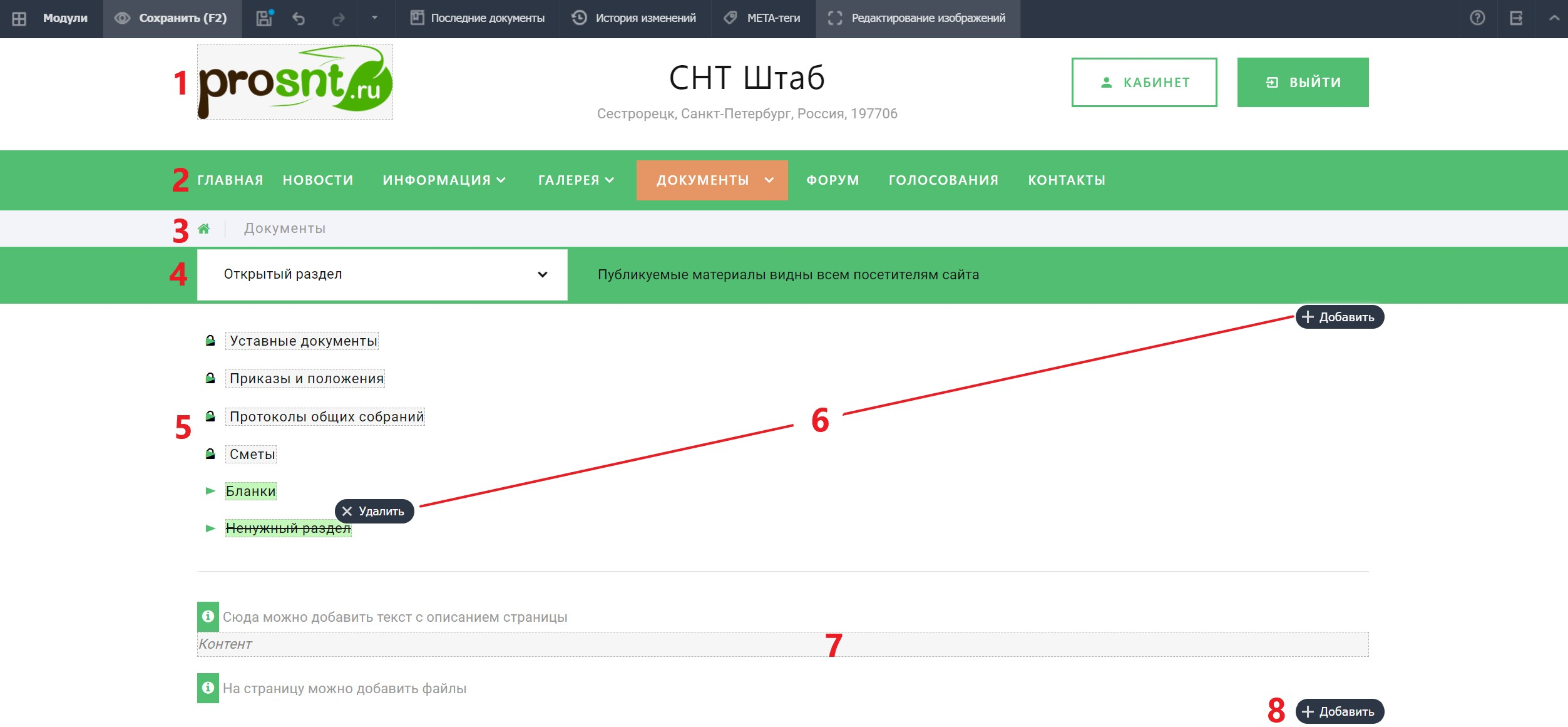
После перехода в режим редактирования, на странице будут доступны функции редактирования структуры сайта. Рассмотрим их на примере раздела "Документы":

1. Смена логотипа вашего сайта. Если у вашего товарищества есть герб, логотип, эмблема или какая то характерная картинка- вы можете сменить наш стандартный логотип prosnt.ru на свой. Обратите внимание на размер и формат картинки- они не должны быть слишком большими для быстрой загрузки и корректного отображения.
Для смены логотипа кликните по нему мышкой. Откроется файловый менеджер. Работу с ним мы описывали в этом пункте.
2. Основное меню сайта. В базовом шаблоне сайта предусмотрено по одному разделу каждого типа (новостной, информационный, галерея). Если Вам необходимо создать несколько разделов- обратитесь к нам. Это совершенно бесплатно.
3. Строка навигации на сайте. Отображает маршрут от главной страницы до текущего места и позволяет легко вернуться к предыдущим разделам. Так называемые "хлебные крошки (breadcrumbs)".
4. Строка определения доступности данного раздела. Логика работы описана здесь.
5. Подразделы основного раздела- в нашем примере раздела "Документы".
Внутри каждого подраздела можно создать подразделы следующего уровня- так удобно и наглядно структурировать информацию. Например по годам или по событиям. Для этого служит кнопка "Добавить"- пкнкт 6.
6. Кнопки "Добавить" и "Удалить"- в данном случае для добавления и удаления ранее созданного раздела.
Кнопка "Удалить" появляется при наведении курсора на нужный объект.
Вы можете менять местами- перемещать разделы по меню. Для этого нужно зажать левую кнопку мыши на соответствующей надписи и не отпуская ее до завершения перемещения, перетащить в нужное место.
При нажатии "Удалить", раздел становится зачёркнутым. Если вы по ошибке выбрали удаление, то нажмите кнопку "Назад" на панели управления: ![]() , и зачёркивание снимется.
, и зачёркивание снимется.
7. Текстовое поле. В зависимости от состояния, могут быть следующие варианты подсветки:
- область, доступная для редактирования: подсвечена серым цветом;

- при наведении курсора на редактируемую область она меняет цвет на голубой;
- при наличии изменений в данном элементе- светлозелёный фон.

8. Кнопка "Добавить". Присутствует везде где можно добавить какой либо элемент: страницу в меню, новость в новостной ленте, фотографию, файл и т.д.
В данном случае она служит для добавления файлов, о чём и написано слева от неё.
Для того чтобы приступить к редактированию любых надписей, нужно один раз кликнуть левой кнопкой мыши внутри области которую нужно редактировать.
В остальных разделах сайта редактирование происходит аналогично, немного отличается лишь расположение элементов. Можете смело приступать!
После любого действия по редактированию структуры сайта необходимо сохранить изменения кнопкой Сохранить ![]() и желательно перезагрузить страницу - кнопкой перезагрузки
и желательно перезагрузить страницу - кнопкой перезагрузки ![]() в адресной строке браузера.
в адресной строке браузера.
